What is BubbleGenerator?
BubbleGenerator is a system that helps us when creating a project, this system is Generator CRUD laravel that will certainly help us in making crud we do not need to create the user again with bubblegenerator we just need to choose the table we generate, not jga only that here there The new system table, where we can directly create tables.
Check out the bubble generator itself like this:
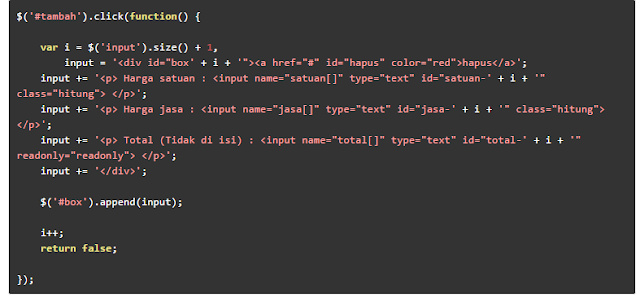
Display after successfully create a CRUD
BubbleGenerator supports uses:
- Datatable
- Multiple Delete Data
- Bootstrap
- Reload Realtime Data
- Laravel 5.2
How To Use BubbleGenerator
1. Install BubbleGenerator
"bubblegenerator/generator": "dev-master"
2. Add Class Provider in App.php
BubbleGenerator\Generator\BubbleGeneratorServiceProvider::class,Yajra\Datatables\DatatablesServiceProvider::class,Collective\Html\HtmlServiceProvider::class,
3. Open the CMD, and then type the command
php artisan vendor:publish
4. Add this code in composer.json precisely in psr-4
"files":["app/Helpers/CreateFile.php","app/Helpers/CreateFileNewTable.php"]
5. Add this code in app.php precisely in class aliases
'CreateFile' => App\Helpers\CreateFile::class,'CreateFileNewTable' => App\Helpers\CreateFileNewTable::class,'Form' => Collective\Html\FormFacade::class,'Html' => Collective\Html\HtmlFacade::class,
6. Then open cmd re-type the command
composer dump-autoload
7. Go to the URL to make CRUD ie /bubblegenerator
8. If at the time of making an error CRUD / not found open CMD and then type the command
php artisan route:cachephp artisan config:cachephp artisan view:clear
9. Good luck may be a blessing for all of us and helpful to me and you all
Terms and Conditions
For terms and conditions of your project should be installed 3 packages below, if you follow the tutorial above you no longer need to install the package below, because I have installed bubblegenerator.
1. yajra datatable
Yajra DataTable is working to create a DataTable server side, for that you can visit the site directly. Yajra Datatable
2. laravel collective
This Laravelcollective activating html blade in laravel, for that you can visit his site directly. Laravel Collective
3. Laravel 5.0 up
To use this minimal laravel BubbleGenerator should be used is 5.0 up to 4 laravel my taste can not but I have not tried Laravel
Note :
For those of you who use Ubuntu OS when when using this package there is a problem you try to change the project into a 777 permissions, because this bubblegenerator need access to create a folder / file.
BubbleGenerator still in beta, more needs to be repaired or added features such as relationships, then primaryKey etc., it will hasten to add but not for the time being, @dhamdani666 will update continuously to the generator because the generator is I believe will help us when creating a project.